Html Increase Font Size And Bold
The size can be calculated from pixels to em using this formula: To allow users to resize the text (in the browser menu), many developers use em instead of pixels.

Html Font Style How To Change Text Color And Size With An Html Tag
In this tutorial, you’ll find some examples with and tags, and we’ll explain the difference between them.</p>estimated reading time:

Html increase font size and bold. Using cascading style sheets (css) you can use css instead of, or in conjunction with, the above html tags. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. I've searched this forum and all i read was:
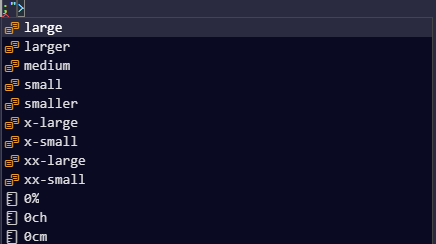
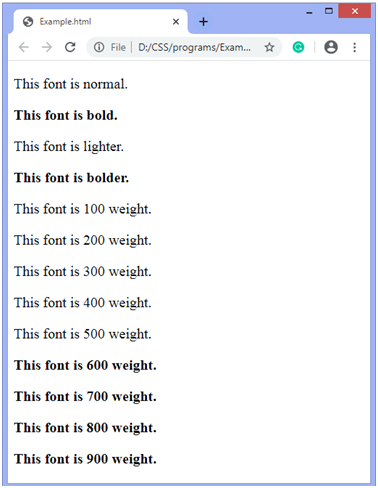
Size= (the size of the font) specify a number from 1 (small) to 7 (large). The available keywords that we can use with this property are normal, bold, lighter, and bolder. The numeric value can be 100, 200, 300,.,upto 900.
That's what most of the threads were asking, but people were saying if it. Font size 1 font size 2 font size 3 font size 4 font size 5 font size 6 font size 7. A change font size in htm is easy and has many ways.
This is similar, but you only have between 1 and 7. } the html and tag name will give it some priority. They do the same, but they have different meanings.
You can try to run the following code to change the font size in an html page, live demo html></strong> htmlfont size heading this is demo text If no size is defined for text on a web page then the web browser will display the text at size 3. Html> this text is bold </font> this text is strong</p> .
As shortcuts to these two sizes, there are the tags and , which helps. Freecodecamp the text now looks like this in the browser: A label by default is not bold.
1em is equal to the current font size. In html, you can change the size of text with the <<strong>font</strong>> tag using the size attribute. If you are wondering what 4rem is, it's a unit of measurement.
Use html and elements to bold a text. Html</strong>> <<strong>html</strong>> change the text size using html tag javatpoint
html tutorial
how to change the font size in html </<strong>html</strong>> This css property defines thin to thick characters.
Both work and look same. If inherit doesn't work then try normal. Plus 1 and minus 1 will be the ones you'll use most.
The default font size is 3, and the largest font size that can be displayed in a browser is 7. Now absolute or definite sizes. Live demo html</strong>> <<strong>html</strong>> html text bold tutorialspoint simply easy learning </<strong>html</strong>>
The default text size in browsers is 16px. Close the <<strong>font</strong>> tag with </<strong>font</strong>> to return to a normal text size. The size attribute specifies how large a font will be displayed in either relative or absolute terms.
Try to overwrite it with: First of all, you can designate the text size on your web page using the 'size' attribute in the html font element code. The n needs to be changed to the id of the table in question (or use.tablepress as the first part of the selector to have this code apply to all tablepress tables on the site).
I want to know how to increase the font size or to make the font bold. Solutions with html tags¶ to make the text bold in html, you can use the or tag. Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to use the html tag for changing the font size.
It accepts the predefined numeric value or keyword values. Yes, you can do it. no, it's not possible. well if you can do it, then how do you do it. So, the default size of 1em is 16px.
Specifies that the font size should be inherited from the parent element Set different font weight for three paragraphs:

Bold Text Everywhere Notepad Community

Html Font Size How To Change Text Size Using Inline Css Style

How To Increase Font Size In Neatbeans Ide - Stack Overflow

How To Create Bold Text With Html 9 Steps With Pictures

Css Fonts Font-size Line-height Font-family Font-weight

How Can I Set The Font-family Font-size Inside Of A Div - Stack Overflow

Html Tutorial - 7 The Bold Italic And Underline Tags - Youtube

How To Create Bold And Italicized Text In Html 7 Steps
A Smarter Way To Learn Professional Html Css Expert Font-weight Control

How To Change Font Style In Html Html Font Style Examples - Eyehunts

Html Font Size How To Change Text Size Using Inline Css Style
An Introduction To Htmlcss Font Weight Udacity

Html Font Size How To Change Text Size Using Inline Css Style

Css Typography - Change Font Size Spacing More - Youtube

How To Change The Bootstrap Text Size And Make The Font Size Responsive 2021

Html Font Style How To Change Text Color And Size With An Html Tag

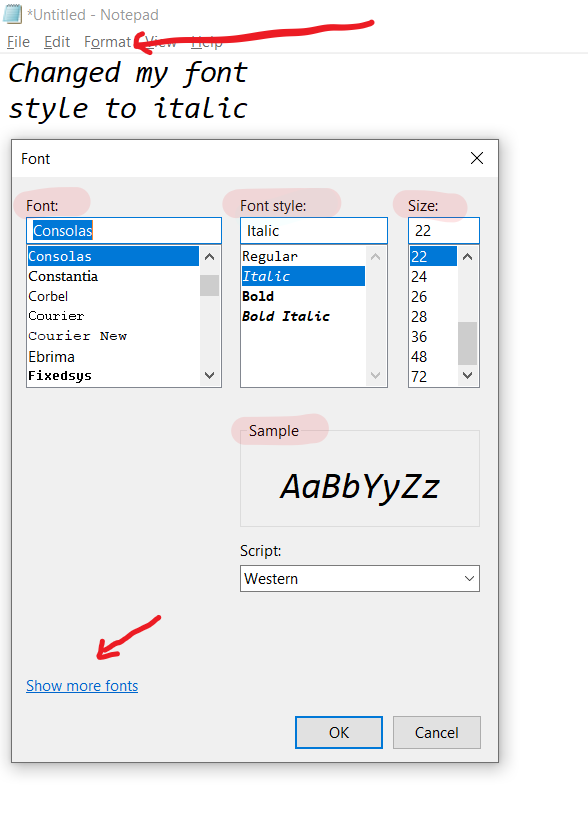
How To Change Font Apply Bold Or Italic Styles Font Size In Windows Notepad Code2care

Always Taking Default Font When Used Family Font Like Cordia New In Internet Explore Through Html Code - Stack Overflow

How To Bold Text In Css - Javatpoint
Komentar
Posting Komentar